Bevcon Construction
This is a project to digitize the construction operations, create the experience to bridge the role of external client and Bevcon staff. Log in and Dashboard page design for client, inspector, trader, admin, and project manager.
Timeline: 1 Month
Role: UX/Product Designer, Researcher
Tool: Adobe XD
Project Overview
BEVCON Construction & Paving Ltd. is a construction company and their core work includes excavation, asphalt placement, concrete placement, interlocking, precast wall systems, drainage/sewer works and watermains. They service clients in the Industrial, Commercial, Institutional and Residential sectors.
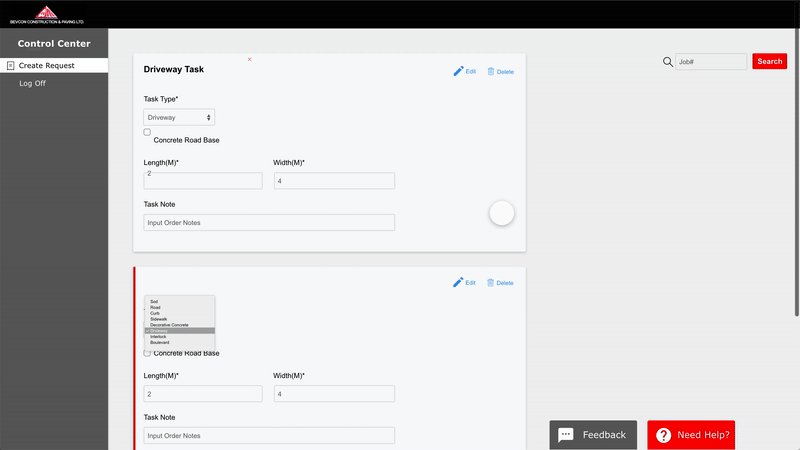
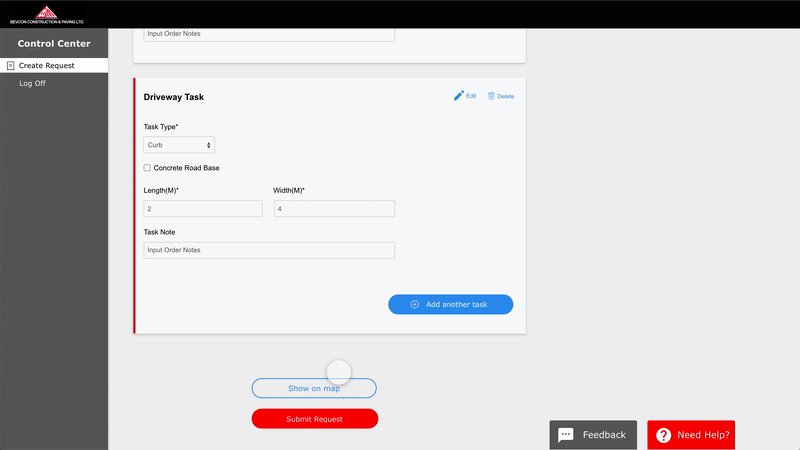
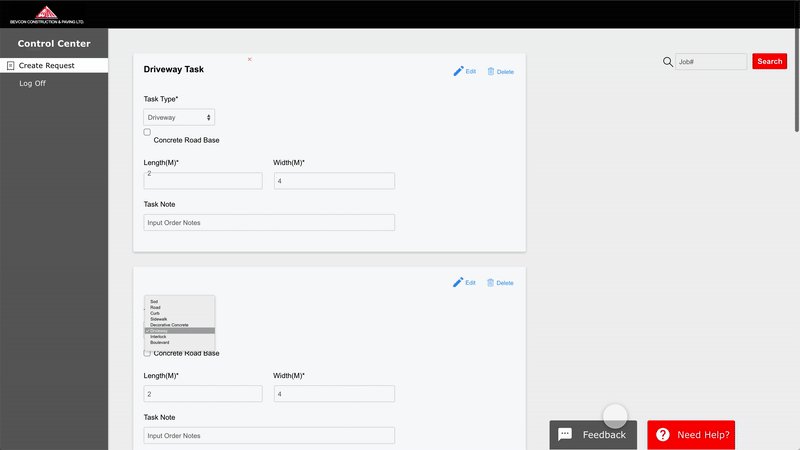
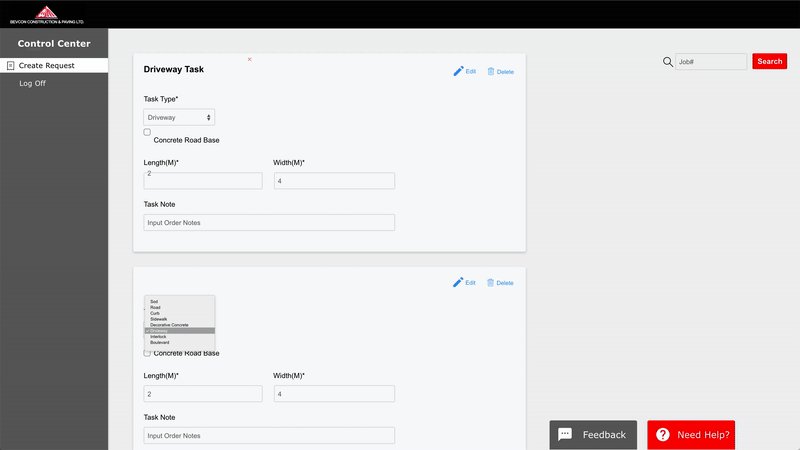
I was responsible for the design of the dashboard which faces to both Client and Internal Staff (Admin/Inspector/Trader/Project Manager) to make their collaboration and communication at work seamless and productive without the hassle. I ran 2 rounds of testing to validate and had a constant feedback loop from users and stakeholders to optimize the designs.
In addition, I also created responsive design to provide the experience of devices in different sizes.
Problem Statement
Currently there’s no online platform for clients and staff to work together and check out or update the latest construction status immediately. Staff has to work manually to update the information by emailing each other and it costs too much time.
GOAL
The Goal was to digitize the construction operation by building an online platform to allow both clients and Bevcon staff work on the same page anytime, anywhere seamlessly.
Design Process Overview
1. Research Phase
Exploring and understanding the work flow of each role.
Understanding the pain-point of current experience.
2. Ideate & Design Phase
Rapid-mid fidelity prototyping
3. Testing and Validating
Team review and revised design
UI considerations and responsive design
Quality Assurance
Design Annotation
Usability Testing